dreamweaver怎么设置页面高宽颜色
1、打开dreamweaver 8软件,然后新建一个html页。
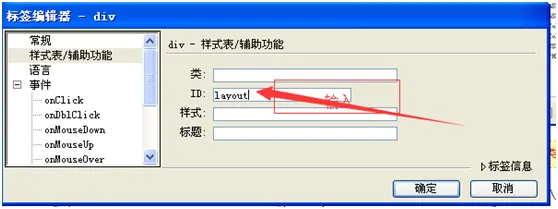
2、接下来页面插入div标签,选择工具栏插入DIV标签按钮,在打开对话框中ID项给这个div命名,我们给它起个名字叫layout。
3、点击插入后,如图,给div起个名,如图:

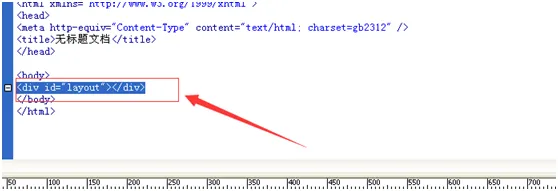
4、点确定后代码会多出来,如下:

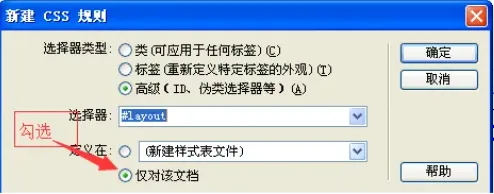
5、增加样式:在右边点击css样式的图标。
6、勾选仅对该文档,如图:

7、设置宽高和背景,如图:

8。点击应用确定即可,设置背景颜色:

9、勾选想要的颜色,点应用,确定即可。
栏 目:Dreamweaver
本文地址:http://www.ziyuanwuyou.com/html/ruanjianjiaocheng/Dreamweaver/1920.html
您可能感兴趣的文章
- 12-13Dreamweaver登陆界面怎么显示
- 12-13Dreamweaver怎么创建本地测试服务器
- 12-13怎么Dreamweaver设置网页默认浏览器
- 12-13dreamweaver怎么制作网页模板
- 12-13dreamweaver怎么设置页面高宽颜色
- 12-13DW CS6怎么新建站点并管理站点
- 12-13Dreamweaver怎么设置快捷键
- 12-13dreamweaver怎么设置段落首行自动缩进两个字符
- 12-13Dreamweaver怎么设计制作网页框架
- 12-13dreamweaver怎么设置滚动字幕
阅读排行
推荐教程
- 12-13dreamweaver怎么设置滚动字幕
- 12-13怎么Dreamweaver设置网页默认浏览器
- 12-13Dreamweaver怎么创建本地测试服务器
- 12-13Dreamweaver怎么设置快捷键
- 12-13dreamweaver怎么设置段落首行自动缩进两个字符
- 12-13dreamweaver怎么制作网页模板
- 12-13Dreamweaver登陆界面怎么显示
- 12-13Dreamweaver怎么更改代码颜色
- 12-13Dreamweaver怎么设计制作网页框架
- 12-13Dreamweave怎么设置编码UTF-8






