nginx怎么部署vue项目
1、打包命名并执行
npm run build
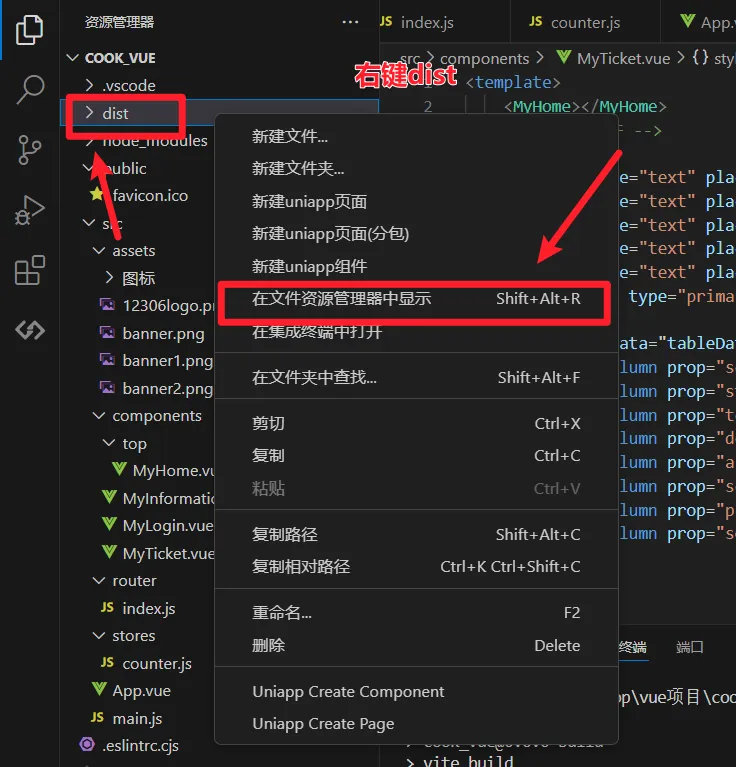
2、 如何看是否打包成功
3 . 部署到nginx
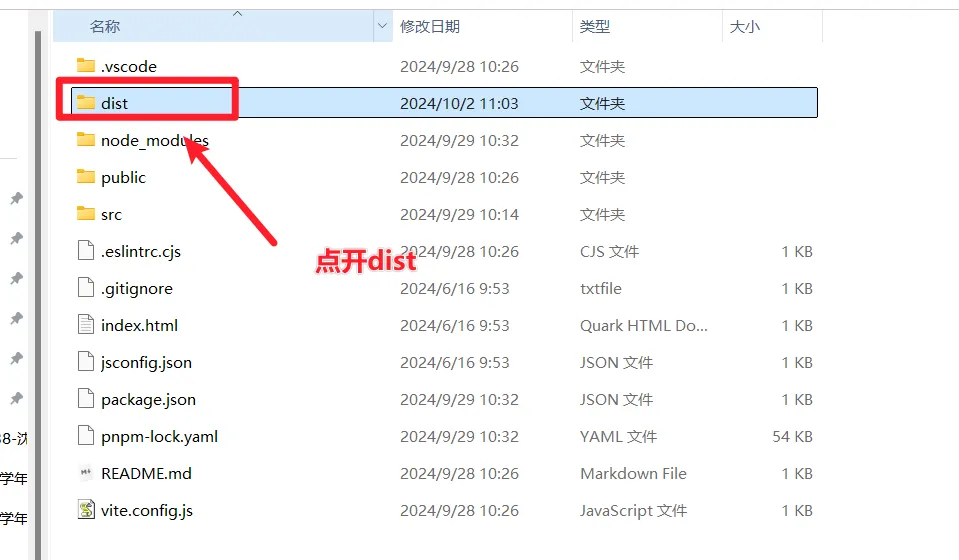
4 打开dist



我们的文件可能不同,反正复制所有文件即可!
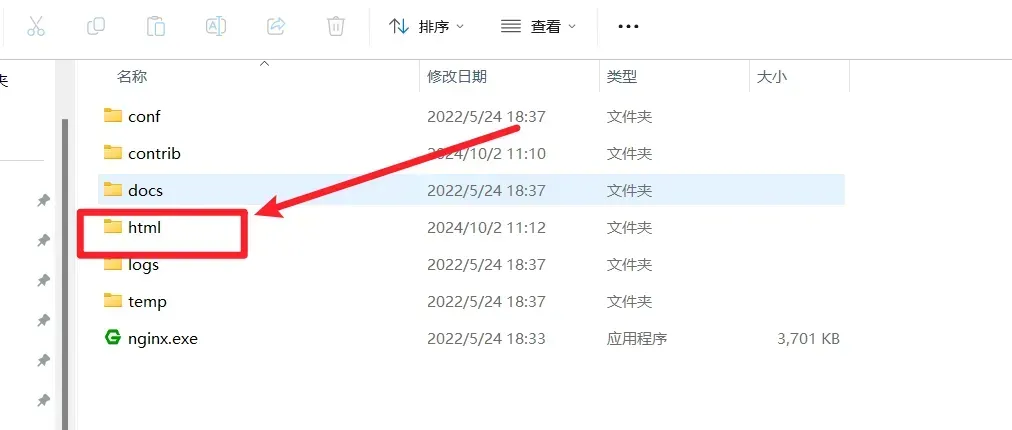
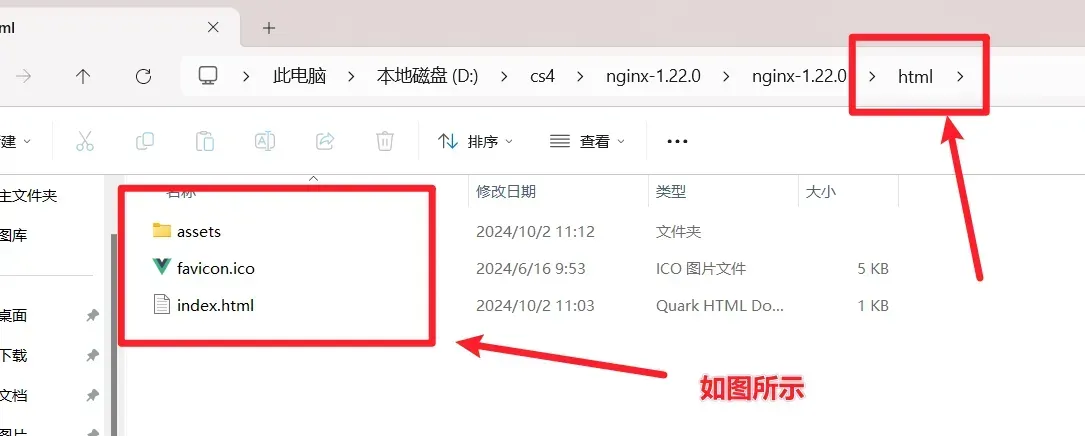
4. 部署到nginx

打开html并把刚刚复制的全部粘贴到html中。

5. 启动nginx

6. 打开项目,nginx的端口号默认端口是80,因此随便一个浏览器访问localhost:80 即可打开部署好的前端项目。
7. 打开localhost:80,如果有页面,那么就是成功.
8.nginx打包好处,使用 Nginx 打包和部署前端项目有以下几个好处:
高性能:Nginx 以其高效的事件驱动架构,能够处理大量并发连接,适合高流量网站。
静态文件服务:Nginx 在处理静态文件(如 HTML、CSS、JavaScript 和图片)方面效率极高,加载速度快。
反向代理:可以将请求转发到后端服务器,支持负载均衡和跨域请求处理,提升系统的灵活性。
缓存支持:Nginx 可以配置缓存,提高响应速度,减少服务器负担。
HTTPS 支持:能够轻松配置 SSL/TLS,确保数据的安全传输。
配置简单:Nginx 的配置文件易于理解和修改,适合快速部署和调整。
模块化扩展:支持多种模块,可以根据需要添加功能,如压缩、限速等。
日志记录:提供详尽的访问和错误日志,有助于监控和调试。
支持 SPA(单页应用):可以方便地配置路由,使得 SPA 应用在刷新时仍然能正常工作。
社区支持:广泛使用,拥有丰富的文档和社区资源,便于解决问题。
负载均衡:Nginx 可以配置为负载均衡器,将请求分发至多个后端服务器,提高应用的可扩展性和可靠性。
支持 WebSocket:能够处理 WebSocket 连接,适合需要实时通信的应用,如聊天应用或在线游戏。
流量控制:可以通过配置限流、限速等策略,保护后端服务不被过载。
自定义错误页面:支持自定义错误页面(如 404、500),提升用户体验。
跨域资源共享 (CORS):可以轻松配置 CORS 头,方便与前端进行跨域请求。
集成 CDN:可以将静态资源通过 CDN 加速,提高全球用户的访问速度。
便于 CI/CD 集成:与持续集成和持续部署流程兼容,方便自动化更新和部署。
模块化配置:支持将配置分成多个文件,便于管理和组织复杂的配置。
动态内容处理:虽然主要用于静态文件,但也可以与其他应用服务器(如 Node.js、PHP、Python)协同工作,处理动态内容。
安全性增强:可以配置防止常见攻击(如 DDoS 攻击、SQL 注入)的措施,增强整体安全性。
监控与分析:与各种监控工具(如 Prometheus、Grafana)结合使用,方便对流量和性能进行分析。
快速恢复:Nginx 的高可用性和故障恢复机制可以确保在服务出现问题时迅速恢复,降低停机时间。
灵活的重定向:可以轻松实现 URL 重定向和重写,优化 SEO 和用户体验。
多站点支持:可以在同一台服务器上托管多个网站,通过虚拟主机功能进行管理。
高效的资源利用:Nginx 的低内存占用使其能够在资源有限的环境中有效运行。
内容压缩:支持 Gzip 等压缩技术,减小传输文件大小,提高加载速度。
自动化配置更新:可以通过 API 或脚本自动更新配置,方便与 DevOps 流程集成。
SSL/TLS 终止:Nginx 可以处理 SSL/TLS 加密,减轻后端服务器的负担。
静态资源版本控制:可以通过文件名中的哈希值管理缓存,确保用户访问的是最新版本的静态资源。
简单的负载监控:提供基本的请求统计和性能监控功能,方便了解流量情况。
支持 HTTP/2:可以提升加载速度和性能,改善用户体验。
环境隔离:可以为不同的应用或环境(如开发、测试和生产)配置不同的 Nginx 实例,保持环境之间的隔离
栏 目:操作系统
下一篇:docker怎么部署Nginx、Redis、MySQL、Tomcat及制作镜像
本文标题:nginx怎么部署vue项目
本文地址:http://www.ziyuanwuyou.com/html/caozuoxitong/5652.html
您可能感兴趣的文章
- 12-22一文教你掌握红旗Linux系统安装的实用技巧与方法
- 12-22零基础也能学会的红旗Linux系统安装教程分享给大家
- 12-22红旗Linux系统安装全攻略:轻松掌握每一步操作技巧
- 12-22安装红旗Linux系统,享受高效稳定的操作系统体验
- 12-22红旗Linux操作系统安装教程:一步步教你如何快速上手操作
- 12-22新手如何轻松安装红旗Linux系统?一篇教程告诉你答案
- 12-22安装红旗Linux操作系统,开启你的技术之旅
- 12-22红旗Linux系统安装教程:从下载到启动的详细步骤解析
- 12-22安装红旗Linux系统,让你轻松体验Linux的魅力
- 12-22红旗Linux系统安装全解析:从入门到熟练的过程分享
阅读排行
推荐教程
- 12-13Debian11面板怎么添加显示桌面的快捷按钮
- 12-21Windows 7配置详解:打造个性化系统体验
- 12-13ubuntu系统中vdi格式怎么转换为mdk文件
- 12-21Windows Server 2012性能优化设置:提高服务器运行效率的秘诀
- 12-13Win11压缩文件乱码解决方案
- 12-22CentOS虚拟机安装与配置教程
- 12-13centos7怎么进去tmp目录并清除垃圾
- 12-13Ubuntu安装SSH无法连接的问题及解决方法
- 12-22安装麒麟系统,轻松提升电脑性能
- 12-13苹果电脑Mac系统中显示屏幕虚拟键盘的方法






